#13290 closed enhancement (fixed)
Enable styling of ticket comments links
| Reported by: | ntmlod | Owned by: | Ryan J Ollos |
|---|---|---|---|
| Priority: | normal | Component: | ContextChromePlugin |
| Severity: | normal | Keywords: | |
| Cc: | Trac Release: | 1.0 |
Description (last modified by )
I'm not sure if it's an defect or an enhancement but it would useful if the ticket comment links can be highlighted in the same way as ticket links.
Attachments (2)
Change History (10)
comment:1 Changed 7 years ago by
| Owner: | changed from matobaa to Ryan J Ollos |
|---|---|
| Status: | new → accepted |
comment:2 Changed 7 years ago by
| Resolution: | → fixed |
|---|---|
| Status: | accepted → closed |
comment:3 Changed 7 years ago by
Thanks for the work but I didn't see the changes with the previous revision, perhaps I misunderstood what I wanted.
Previously on our timeline view, the ticket links were already recognized and highlighted in <dd> tags (from commit messages) but my proposal was to have the same in the <dt> tags of tickets.
And at this time the ticket links are still not selected from <dt>.
Changed 7 years ago by
| Attachment: | Screen Shot 2017-10-11 at 23.32.10.png added |
|---|
Changed 7 years ago by
| Attachment: | Screen Shot 2017-10-11 at 23.40.32.png added |
|---|
comment:4 Changed 7 years ago by
I added highlighting of 10 through 12, the comment:1:ticket:1 form:
How about a set of rules like the following?:
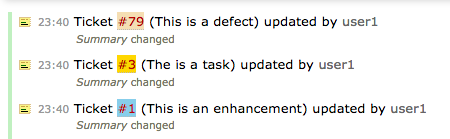
.timeline dt.newticket a em[title~="defect:"], .timeline dt.editedticket a em[title~="defect:"] { background-color: #f5deb3; /* wheat */ } .timeline dt.newticket a em[title~="enhancement:"], .timeline dt.editedticket a em[title~="enhancement:"] { background-color: #87ceeb; /* sky blue */ } .timeline dt.newticket a em[title~="task:"], .timeline dt.editedticket a em[title~="task:"] { background-color: #ffd700; /* gold */ }
The rules yield:
comment:5 Changed 7 years ago by
I forgot to add that I used it to highlight the priority of the tickets. I can't enable it with CSS as there is no clue in the HTML code.
I lack the understanding of Trac system in general, I can't figure out why the plugin can detect the ticket link in <dd> and not <dt>. It is related to isinstance detection method ?
comment:6 Changed 7 years ago by
| Description: | modified (diff) |
|---|
The <dd> content is handled by the wiki formatter. The formatting happens in the IWikiSyntaxProvider implementation, which ContextChromePlugin monkey-patches.
The timeline event is rendered by ITimelineEventProvider. render_timeline_event. I think that method would also needed to be monkey-patched. I'm not sure if/when I will have time to do that, but created #13299 to cover the request.
comment:7 Changed 7 years ago by
Thanks for the explanation.
I had identified this part of the code was a kind of copy of ticket API but I wasn't aware of the other side of the problem.
I hope to have some time to look at it, at some point I have to get into the code to try doing it by myself.
comment:8 Changed 7 years ago by
Let me know if you have any questions about setting up the dev environment.





In 16867: